1. 백그라운드 이미지 설정하기
background-image:url("이미지 url");
background-size:cover;
background-position:center;
2. 화면 중앙에 위치시키기
요소들을 하나의 div안에 넣어놓고 magin속성을 auto로 지정
/*텍스트의 경우(바로 중앙정렬 안됨)*/
display:block; /*박스로 먼저 만들어줌*/
margin:auto; 또는 justify-content를 center로 지정
justify-content : center;
3. 폰트 설정
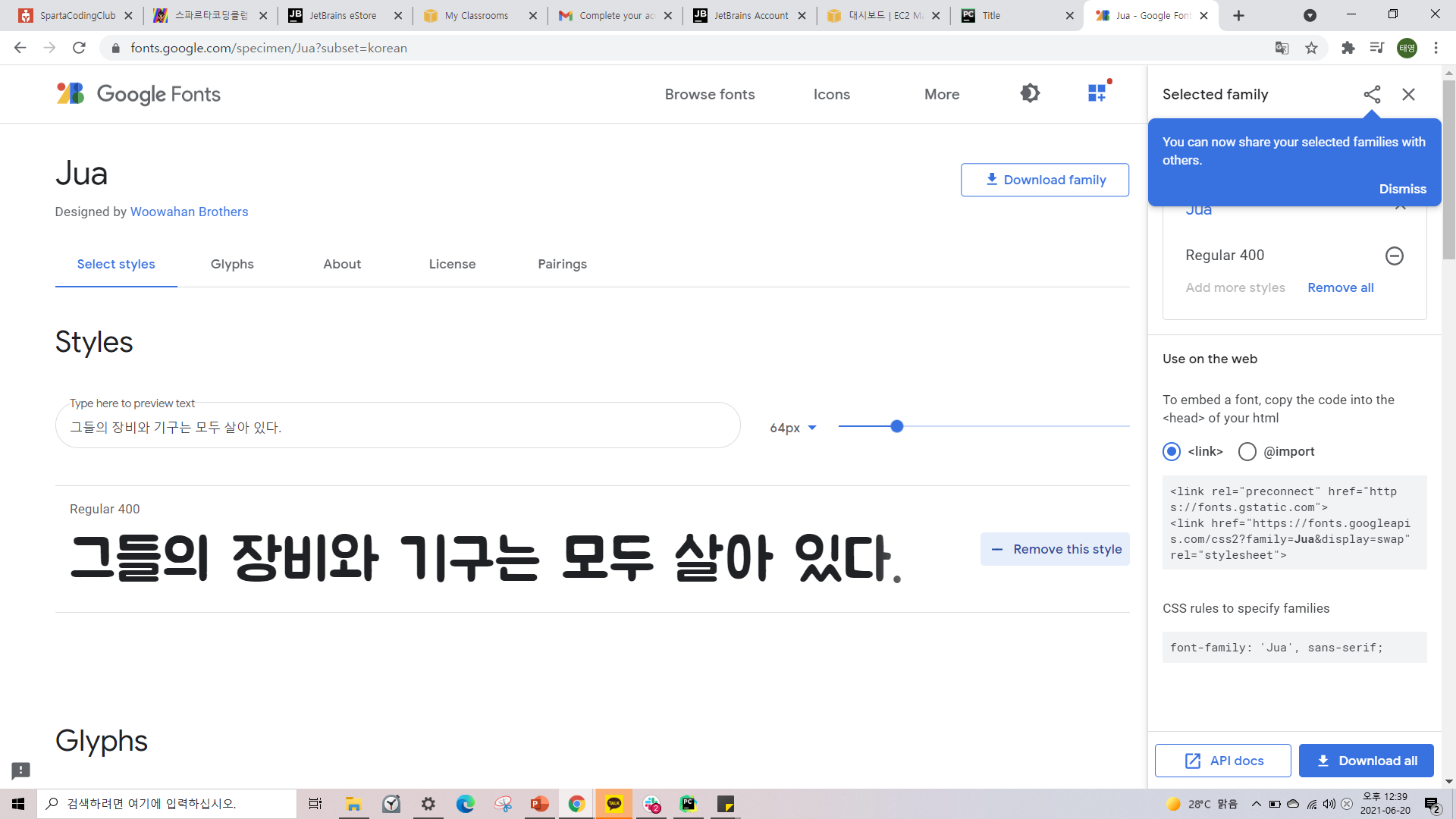
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
1. 원하는 폰트 페이지로 들어가서 Select this style버튼 클릭 -> link복사해서 <head>태그 내에 붙여넣기
2. link부분 밑에 있는 css코드 복사해서 <style>태그 내에 붙여넣기

/*jua폰트의 경우*/
*{
font-family: 'Jua', sans-serif;
}
4. 스타일시트(css파일 분리) 추가하기
<head>에 다음 링크태그 추가
<link rel="sytlesheet" type="text/css" href="css파일명">'Web' 카테고리의 다른 글
| [CSS] 로딩화면 디자인 (0) | 2021.08.11 |
|---|---|
| 가비아서비스를 이용한 도메인 연결 (0) | 2021.06.30 |
| [Ajax] Ajax기초 (0) | 2021.06.26 |
| [JQuery] 제이쿼리 기초 (0) | 2021.06.26 |
| 스토리보드 제작 및 테이블 설계 (1) | 2021.06.24 |



댓글