Ajax는 jQuery를 임포트한 페이지에서만 동작함
Ajax기본골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})url에 있는 값이 해당 코드를 통해서 response로 저장됨
문제1) 서울시 OpenAPI를 이용하여 데이터 표기
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
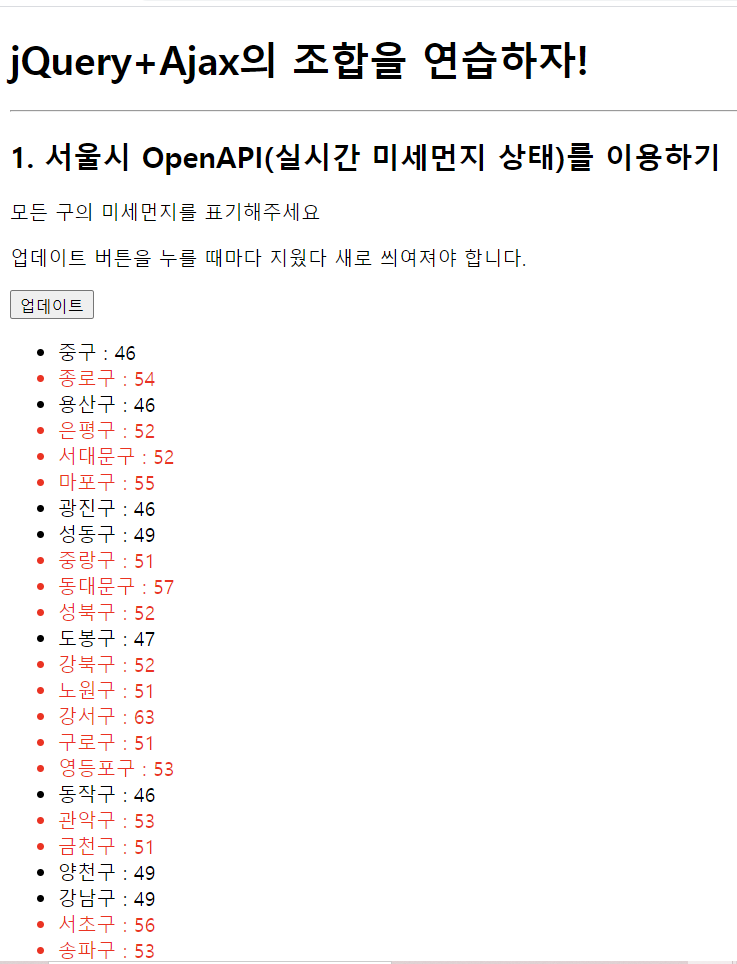
1. 모든 구의 미세먼지 표기 (구 이름 : 미세먼지수치)
2. 업데이트 버튼을 누를 때마다 지웠다 새로 씌어져야 함
3. 미세먼지수치가 70이 넘은 행은 빨간색으로 표기

<script>
function q1() {
//1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기
$('#names-q1').empty() //버튼을 눌러주는 경우 이전 데이터는 초기화시킴
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for(let i=0; i<rows.length; i++){
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
//console.log(gu_name, gu_mise)
let temp_html =``
if(gu_mise>=70){
// 기존에 bad라는 css를 만들어 두었다고 가정 (글자색을 빨간색으로 변경)
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>` //미세먼지 수치가 70이 넘는 경우 빨간색
}else
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html) //모든 구의 미세먼지를 표기
}
}
})
}
</script>
문제2) 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기
http://spartacodingclub.shop/sparta_api/seoulbike
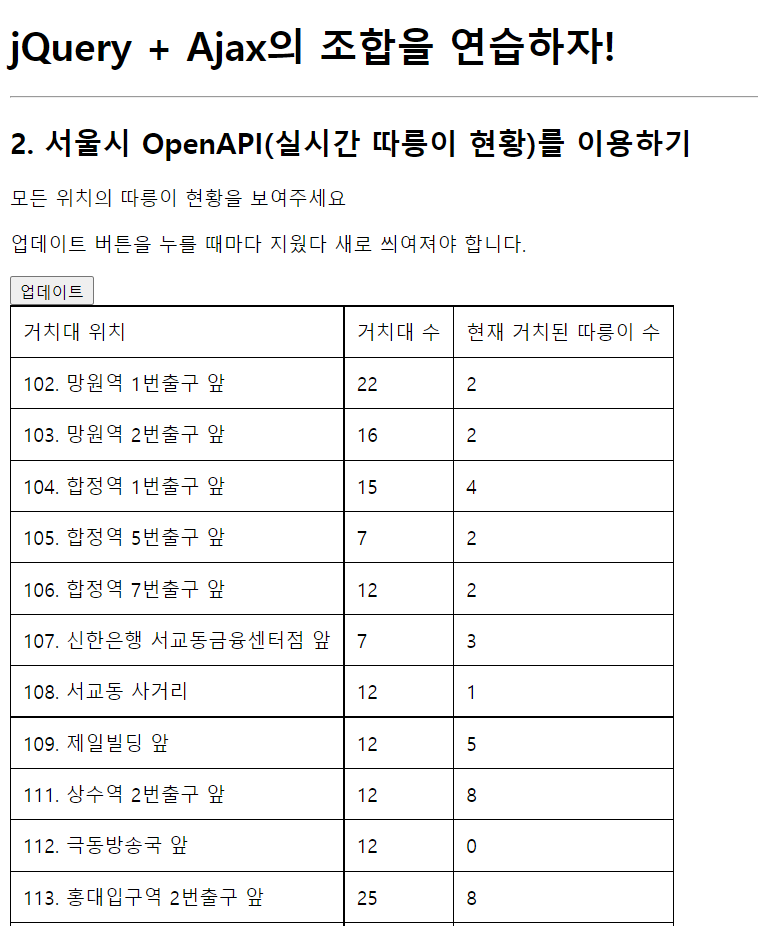
1. 모든 위치의 자전거 수
2. 업데이트 버튼을 누를 때마다 지웠다 새로 쓰기

<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
//console.log(response)
let rows = response['getStationList']['row']
//console.log(rows)
for (let i = 0; i < rows.length; i++) {
let station = rows[i]['stationName']
let rack = rows[i]['rackTotCnt']
let bikecnt = rows[i]['parkingBikeTotCnt']
let temp_html = `
<tr>
<td>${station}</td>
<td>${rack}</td>
<td>${bikecnt}</td>
</tr>`
$('#names-q1').append(temp_html)
}
}
})
}
</script> <!--html 테이블 코드-->
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td id="this">현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
<tr>
<td>102. 망원역 1번출구 앞</td>
<td>22</td>
<td>0</td>
</tr>
<tr>
<td>103. 망원역 2번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
<tr>
<td>104. 합정역 1번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
</tbody>
</table>
문제3) 랜덤 고양이 사진 API를 이용하기
https://api.thecatapi.com/v1/images/search
예쁜 고양이 사진을 보여주세요
업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.

<script>
function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function (response) {
//console.log(response[0]['url'])
$('#img-cat').attr('src',response[0]['url'])
}
})
}
</script>
# 페이지를 로딩한 후 자바스크립트를 호출하는 경우
$(document).ready(function(){
/* 호출할 내용
alert('다 로딩됐다!')*/
});'Web' 카테고리의 다른 글
| [CSS] 로딩화면 디자인 (0) | 2021.08.11 |
|---|---|
| 가비아서비스를 이용한 도메인 연결 (0) | 2021.06.30 |
| [JQuery] 제이쿼리 기초 (0) | 2021.06.26 |
| 스토리보드 제작 및 테이블 설계 (1) | 2021.06.24 |
| [css] 자주 쓰는 애들 메모 (2) | 2021.06.20 |



댓글