화면처리는 bootstrap을 이용하여 프론트 개발 시간을 단축한다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
원하는 템플릿을 다운받아서 진행해도 무관함! 교재에서는 아래의 템플릿을 사용했기 때문에 실습에서도 이 템플릿으로 진행한다.
이 위치에 다음 파일들을 붙여넣는다.

📌 스프링MVC의 JSP를 처리하는 설정은 servlet-context.xml에 작성되어있다.
화면 설정은 ViewResolver라는 객체를 통해서 이루어지는데, '/WEB-INF/views'폴더를 이용하는 것을 볼 수 있다.
<!-- Resolves views selected for rendering by @Controllers to .jsp resources in the /WEB-INF/views directory -->
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>
정적 파일 적용하기
/WEB-INF/views/에 board폴더 추가 후 list.jsp파일 추가

list파일은 첨부된 템플릿에서 table.html을 참고하여 작성한다.
html코드를 그대로 붙여넣는 경우에는 반드시 jsp페이지의 지시자는 지우지 않기!
👇 이거 말하는거임
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
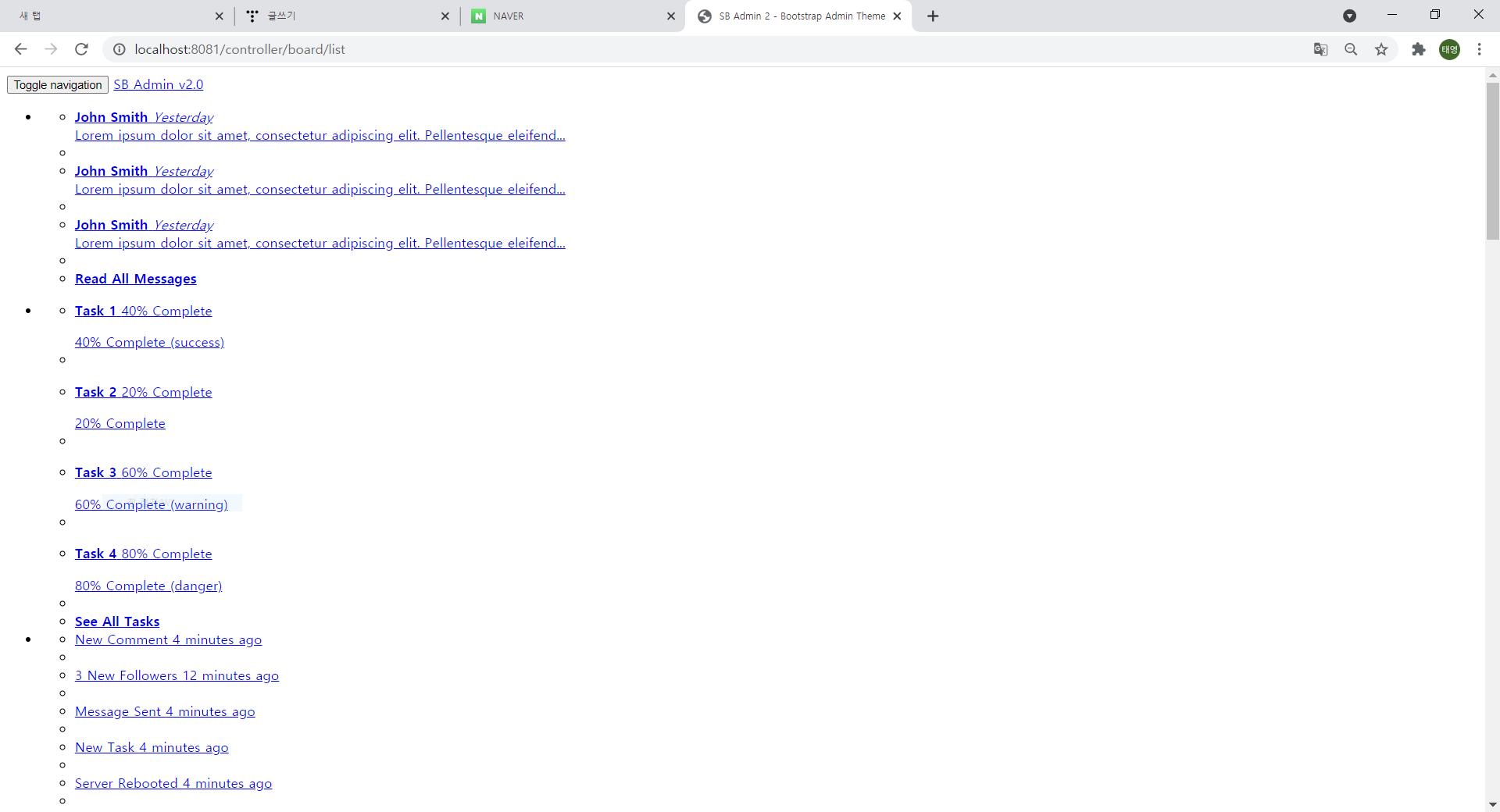
list.jsp를 실행해보면 다음 이미지처럼 보임 - css,js파일 경로가 달라서 생기는 것

servlet-context.xml파일을 보면 정적(static)파일들의 경로가 'resources'라는 경로로 지정되어 있음을 확인할 수 있다.
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
<!-- /resources/ : URL에 매핑되는 폴더를 /resources/ 로 설정 -->( 웹에서 static파일이란, 전체 웹 페이지를 렌더링하는 데 필요한 추가적인 파일들을 말함.
이미지파일, Javascript파일, css파일 등이 static파일 )
그럼 정적파일의 위치를 확인했으니 다운받았던 템플릿 파일들을 해당 위치에 복사하여 붙여넣어보자

아직 list.jsp파일에서 경로를 수정하지 않았기 때문에 정상작동하지 않는다.
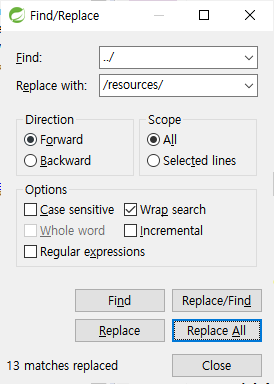
list.jsp파일에서 css나 js파일의 경로를 '/resources'로 시작하도록 수정한다.

sts툴을 이용하여 스프링개발을 하는 경우 url시작경로가 /controller/~로 되어있을 때에는 경로가 달라 적용되지 않을 수 있으니 /controller -> /로 톰캣 설정을 변경하고 작업하도록 한다.
👇 변경 방법 참고
쨘 정적파일이 잘 적용되는 것을 확인할 수 있다

includes 적용하기
웹 사이트를 제작할 때 상단 메뉴와 같은 영역 (header)과 하단의 회사 정보와 같은 영역(footer)은 동일하게 모든 페이지에 적용된다. 동일한 부분임에도 jsp를 작성할 때마다 이 부분들을 중복해서 작성하는 것을 피할 수 있도록 도와주는 것이 include 지시자이다. header와 footer같은 고정 영역을 미리 작성해두고 각 페이지에 include 지시자를 활용하여 포함될 수 있도록 한다.

해당 위치에 includes폴더와 header.jsp, footer.jsp파일을 생성한다.

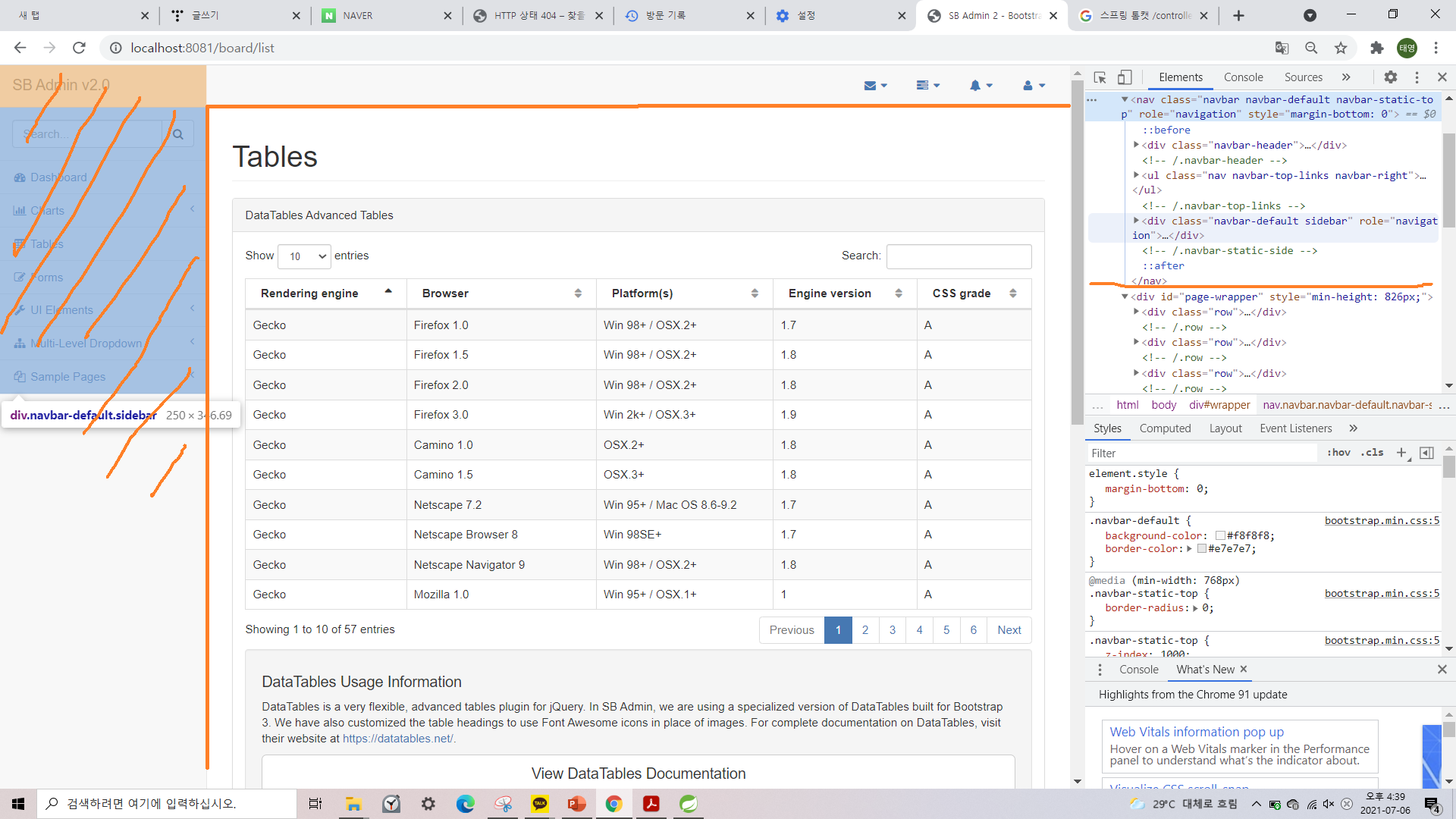
웹 페이지 상에서 개발자도구를 통해 고정할 코드 영역을 확인하고 각각 header.jsp, footer.jsp파일에 잘라 넣는다.

저 주황부분을 header로 둘거라서 개발자도구 보면 저 주황선 위에 있는 코드가 header부분이 됨
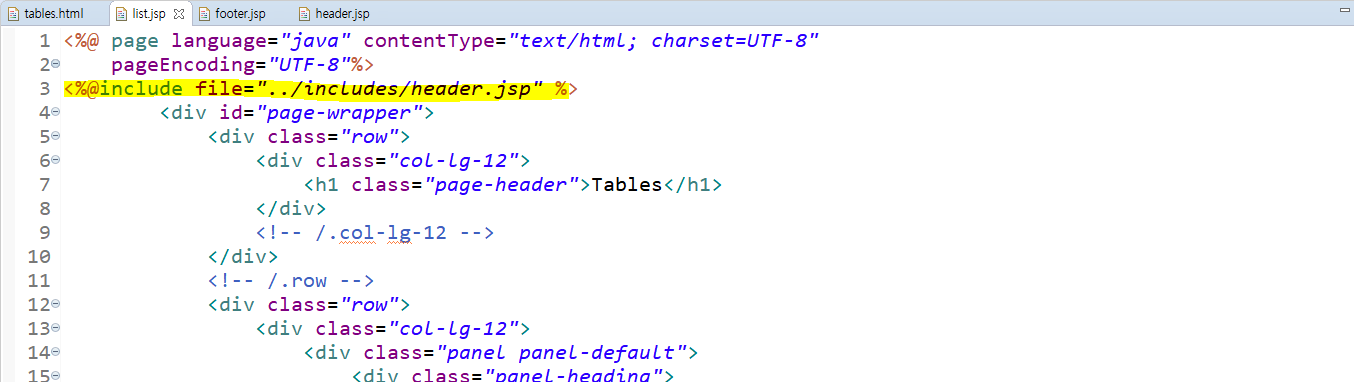
list.jsp파일에서 저 코드만 떼와서 header.jsp에 붙여주고 list.jsp상단에 <%@include>태그 이용함
<%@include file="../includes/header.jsp" %>
잘 붙였으면 서버에서 잘 붙었는지 확인해본다.
마찬가지로 footer.jsp도 작업한다.
'Spring > 게시판프로젝트' 카테고리의 다른 글
| [Spring] 게시판 프로젝트9 - 게시물 등록(+한글 깨짐 필터 설정) (0) | 2021.07.12 |
|---|---|
| [Spring] 게시판 프로젝트8 - JSTL을 이용한 게시물 목록 조회 (0) | 2021.07.12 |
| [Spring] 게시판 프로젝트6 - Presentation계층 구현 (0) | 2021.07.04 |
| [Spring] 게시판 프로젝트5 - Business 계층 구현 (0) | 2021.07.04 |
| [Spring] 게시판 프로젝트4 - Persistence 계층 구현 (insert,delete,update) (0) | 2021.07.03 |





댓글