📌 게시물 등록을 위한 작업
1. GET방식으로 게시물 등록 화면 제공
2. POST방식으로 실제 게시물 등록 처리
3. 이후 목록 페이지로 이동(Redirect)
이전 게시물에서 등록하는 경우 post mapping을 사용한 컨트롤러를 이용했었다. 그러나 실제 웹페이지로 게시물을 등록하는 경우에는 게시물 등록을 위한 페이지가 필요하다.
그러므로 기존의 post방식과 다르게 등록 화면을 보여줄 get mapping 메소드를 추가해야 한다.
//게시물 등록 화면(추가된 부분)
@GetMapping("/register")
public void registerGET() { }
//실제로 게시물을 등록하는 경우(원래 있던 코드)
@PostMapping("/register") // 글을 등록하는 경우에는 get방식이 아니라 post방식을 사용한다.
public String register(BoardVO board, RedirectAttributes rttr) {
log.info("[CONTROLLER]register : " + board);
service.register(board);
rttr.addFlashAttribute("result", board.getBno());
return "redirect:/board/list";
}
게시물 등록을 위한 페이지인 register.jsp를 views/board 폴더 안에 생성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@include file="../includes/header.jsp"%>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Board Register</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">Board Register</div>
<!-- /.panel-heading -->
<div class="panel-body"></div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<%@include file="../includes/footer.jsp"%>
등록 폼을 만들어야 하기 때문에 예전 포스팅에서 첨부했던 템플릿 파일에서 forms.html을 참고하여 만든다. 근데 그냥 귀찮기 때문에 아래 코드에서 복붙하자.
<form action="/board/register" method="post">
<div class="form-group">
<label>Title</label> <input class="form-control" name="title">
</div>
<div class="form-group">
<label>Content</label>
<textarea class="form-control" rows="5" name="content"></textarea>
</div>
<div class="form-group">
<label>Writer</label> <input class="form-control" name="writer">
</div>
<button type="submit" class="btn btn-default">저장</button>
<button type="reset" class="btn btn-default">Reset Button</button>
</form><form>태그에 /register를 post방식으로 요청하는 내용을 작성한다.
<input>태그에서 name속성은 BoardVO클래스의 변수명과 일치시켜준다.

이대로 게시물을 등록해보게 되면

아래의 이미지처럼 한글이 깨져서 등록된다.

한글이 깨지는 경우는 크게 두 가지가 있다.
1) 브라우저에서 한글이 깨져서 전송되는 경우
2) 스프링 MVC쪽에서 한글을 받으면서 깨지는 경우
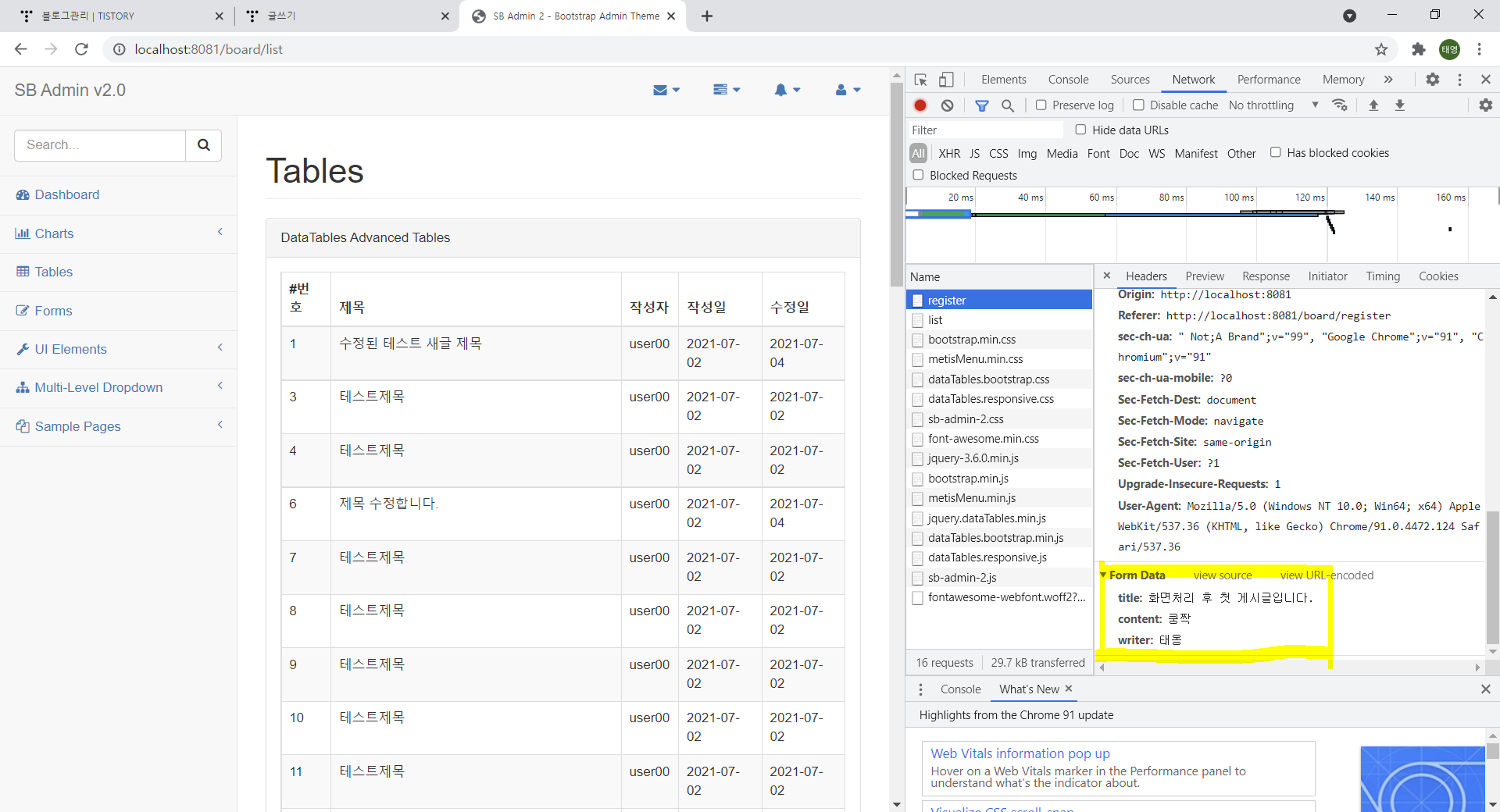
브라우저에서 한글이 제대로 전송되는지 확인하는 방법은 개발자도구의 Network탭에서 확인할 수 있다.

한글 전송이 잘 되기 때문에 브라우저에서는 이상이 없음을 알 수 있다.
그럼 다음 방법으로는 스프링에서 필터 등록을 해볼 수 있다.
스프링에서 서버 쪽 콘솔에 로그를 확인해보면 Controller에서 한글이 깨지는 것을 확인했다.

WEB-INF/web.xml에 UTF-8필터 설정을 추가해주면 해결할 수 있다.
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<servlet-name>appServlet</servlet-name>
</filter-mapping>다시 게시물을 등록해보면 한글이 잘 들어가는 것을 확인할 수 있따!

'Spring > 게시판프로젝트' 카테고리의 다른 글
| [Spring] 게시판 프로젝트11 - detail페이지로 이동(+history.state제어) (0) | 2021.07.13 |
|---|---|
| [Spring] 게시판 프로젝트10 - Redirect 처리 (addFlashAttribute) (0) | 2021.07.13 |
| [Spring] 게시판 프로젝트8 - JSTL을 이용한 게시물 목록 조회 (0) | 2021.07.12 |
| [Spring] 게시판 프로젝트7 - 화면 처리(정적파일 적용, include지시자) (0) | 2021.07.06 |
| [Spring] 게시판 프로젝트6 - Presentation계층 구현 (0) | 2021.07.04 |




댓글